js可以在pixi的github找到
<script src="pixi-projection.js"></script>

使用PIXI.projection.Sprite2d載入圖片,和一般的sprite不同的地方是他多了一個setAxis,
他可以讓圖片跟著某個軸做旋轉,並帶有景深的概念
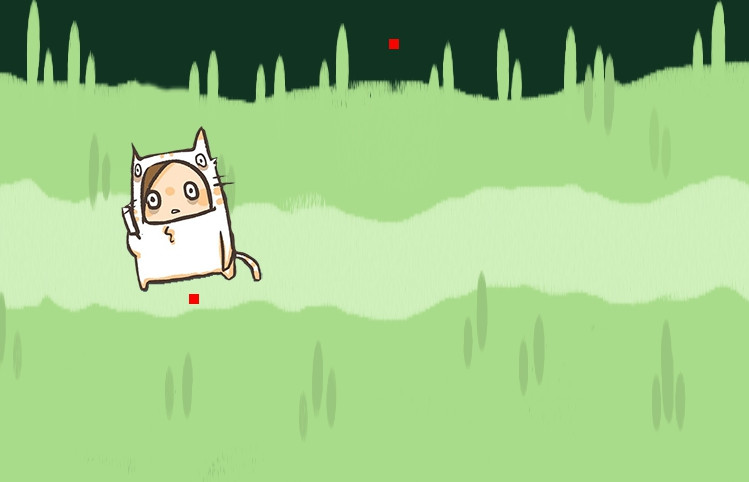
尚未設定setAxis的狀態,圖片都是平面的
設定容器和載入圖片
var container = new PIXI.projection.Container2d();
container.position.set(app.screen.width / 2, app.screen.height);
var surface = new PIXI.projection.Sprite2d(new PIXI.Texture.fromImage("img/ground.png"));
surface.anchor.set(0.5, 1.0);
surface.width = app.screen.width;
surface.height = app.screen.height;
container.addChild(surface);
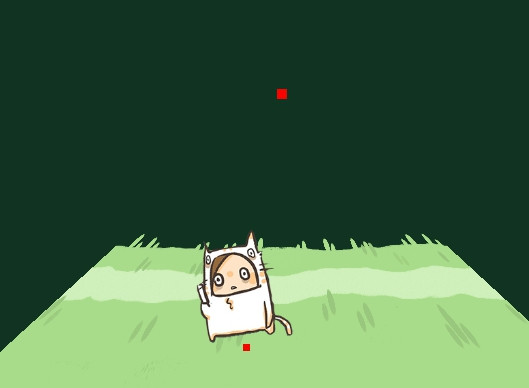
最後設定位置和轉軸,正負數代表旋轉的方向
沒有設定setAxisX就會看起來像正前方往後拍的景深效果
let pos = container.toLocal(squareFar.position, undefined, undefined, undefined, PIXI.projection.TRANSFORM_STEP.BEFORE_PROJ);
pos.y = -pos.y;
pos.x = -pos.x;
container.proj.setAxisY(pos, -2);
後記之 我現在正在前往銀閣寺的公車上,時隔五年再次從京都車站搭到銀閣寺,原來這麼遠喔(趴)
今天的路線會從銀閣寺玩回來到清水寺跟八坂神社,有空再到三十三間堂
明天就要回家啦
庫存也沒了哇~我死定了哇~哇哈哈哈哈
